كيفية انشاء وضبط صفحة اتصل بنا على مدونة blogger
في هذا المقال سنشارك معك نموذج اتصل بنا بلوجر احترافي لاضافته لمدونة بلوجر, هذه الاضافة مهمة جدا حيث تسهل على متابعي مدونتك التواصل معك والاستفسار حول موضوع ما,
كما تتيح لك فرصة الحصول على اميلات عديدة لاستغلالها في ترويج مقالاتك وبالتالي ربح متابعين اوفياء لموقعك.
وبالاضافة الى كل هذا فإن صفحة اتصل بنا لها دور كبير في قبولك من طرف جوجل ادسنس والعديد من الامور الاخرى.
صفحة اتصل بنا جاهزة
يبدو انه من السهل جدا إضافة صفحة اتصال في Blogger لكن مدمت مبتدئ في هذا المجال فلاباس في شرح طريقة تركيبها.
يوفر لك هذا المقال طريقة خالية من المتاعب لدمج صفحة اتصل بنا تلك وتنشيطها, فقط تابع المراحل.
مرحلة المظهر بلوغر
اولا قم بنسخ هذا الكود
<style type='text/css'>
#ContactForm1,#ContactForm1 br{display:none}
</style>
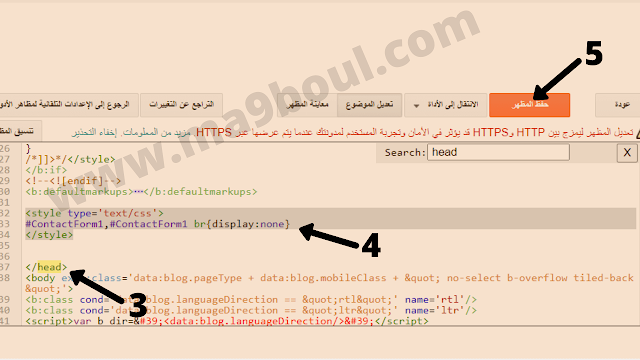
- بعد النسخ ستقوم بالضغط على زر -المظهر- تم -تعديل HTML-.
- ستبحث عن كلمة -head- وفوقها مباشرة ستضع الكود الذي قمت بنسخه واخيرا حفظ المظهر كما هو موضح في الصور.
مرحلة نسخ كود صفحة اتصل بنا
في هذه المرحلة سنقوم بنسخ هذا الكود↓↓<form name="contact-form">
<div class="formcolumn1">
<input id="ContactForm1_contact-form-name" name="name" placeholder="الأسم" size="30" type="text" value="" />
</div>
<div class="formcolumn2">
<input id="ContactForm1_contact-form-email" name="email" placeholder="البريد الألكتروني الألكتروني" size="30" type="text" value="" />
</div>
<div class="formcolumn3">
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="الرسالة" rows="7"></textarea>
</div>
<div class="formcolumn4">
<input class="ripplelink" id="ContactForm1_contact-form-submit" type="button" value="إرسال" />
</div>
<div style="max-width: 100%; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script>
<style scoped="" type="text/css">
#ContactForm1,#comments,.post-body form.paypalpay br{display:none}
.post-body form.paypalpay{margin:0;text-align:center}
#ContactForm1_contact-form-name,#ContactForm1_contact-form-email{font-family:'Quicksand',sans-serif;display:inline-block;width:100%;height:auto;margin:10px auto;padding:14px;background:#fff;color:#222;border:1px solid rgba(0,0,0,0.08)}
#ContactForm1_contact-form-email-message{font-family:'Google Sans',sans-serif;width:100%;height:250px;margin:10px auto;padding:14px;background:#fff;color:#222;border:1px solid rgba(0,0,0,0.08)}
#ContactForm1_contact-form-name:focus,#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-email-message:focus{background:#fff;outline:none;border-color:rgba(0,0,0,0.18)}
#ContactForm1_contact-form-submit{font-family:'Quicksand',sans-serif;background:#fff;color:#5f6368;font-size:16px;width:161px;height:45px;float:left;padding:0 0 0 20px;margin:10px 0 3px 5px;cursor:pointer;border:none;border-radius:24px;box-shadow:0 1px 2px 0 rgba(60,64,67,0.302),0 1px 3px 1px rgba(60,64,67,0.149);transition:box-shadow .08s linear,min-width .15s cubic-bezier(0.4,0.0,0.2,1)}
.formcolumn4{position:relative}
.formcolumn4:before{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcMyfSnZQUsTHEcCnX0x5EMpd_VEh-w7OiCDy8spUYNZgh5l5zuUtKyuy01NkZZWYOOmqKOEHFVYoQfpdEM26M5c-hk3lS8IuKFtN28KzQ1qUhncipNE-KmFbEm1MO2_yCjhBw4o3Qjz7R/s1600/mailme.png);background-position:center;background-repeat:no-repeat;background-size:20px;content:'';display:block;height:63px;width:32px;position:absolute;z-index:1;left:15px;top:0}
#ContactForm1_contact-form-submit:hover{background:#fafafb;box-shadow:0 1px 3px 0 rgba(60,64,67,0.302),0 4px 8px 3px rgba(60,64,67,0.149)}
#ContactForm1_contact-form-error-message,#ContactForm1_contact-form-success-message{margin-top:35px}
form{color:#888}
.formcolumn1,.formcolumn2{float:left;width:50%}
.formcolumn1,.formcolumn2{margin:0 0 10px 0;padding:0 10px 0 0}
.formcolumn2{padding:0 0 0 10px}
@media only screen and (max-width:768px){.formcolumn1,.formcolumn2{width:100%;padding:0}}
</style>
في حالة لم يتم نسخه يمكنك تحميله من هذا الرابط.
- وبعد نسخ الكود ستدهب الى بلوجر وتضغط على زر الصفحات تم اختيار صفحة جديدة.
 |
| كيفية انشاء وضبط صفحة اتصل بنا |
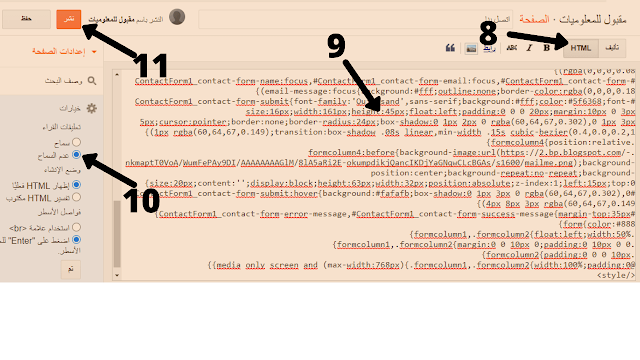
- وبعده في الخانة الاولى ستكتب كلمة "اتصل بنا" او اي كلمة اخرى لها نفس المعنى مثلا "تواصل معنا الان"...الخ
- تم ستضغط على كلمة HTML سيظهر لك كود صغير ستقوم بمسحه وتغييره بالكود اعلاه الذي قمت بنسخه
- واخيرا الضغط على نشر.
والان تمت اضافة صفحة كود نموذج اتصل بنا احترافي لبلوجر html بنجاح وللتأكد ستدخل لمدونتك وستجدها في قائمة الصفحات.
نتمنى ان يكون الشرح واضح وفي حالة وجد غموض في ذلك يكفي ان تضع سؤالك في التعليق اسفله وشكرا لك على المتابعة.